Notice
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 큰돌의 CS책
- 쏙쏙 들어오는 함수형 코딩
- 로버트 C마틴
- 유틸리티타입은 공식문서 자주 보자
- 오종택개발자님
- 쏙속 들어오는 함수형코딩
- 에릭 노이먼
- 에릭노이먼
- 출처는 코딩애플
- 출처는 코딩앙마
- 함수형 코딩
- 출처 : https://www.boostcourse.org/
- 고등애플
- 클린코드다시읽기
- 김영한쌤
- 쏙쏙들어오는함수형코딩
- 나는 flux좋아...
- 생코님Redux
- 갈길이 멀구나
- 리엑트를 다루는 기술
- 자바스크립트 딥다이브
- 이웅모
- 출처 : 자바스크립트 딥다이브
- 쏙쏙 들어오는 함수형코딩
- 출처 : 코딩앙마
- 흥달쌤
- https://product.kyobobook.co.kr/detail/S000001952246
- 출처 : 한입크기로 잘라먹는 타입스크립트
- 출처 : 코딩애플
- 에릭 노먼드
Archives
- Today
- Total
틈틈히 메모중
[오늘의 React] Redux 본문
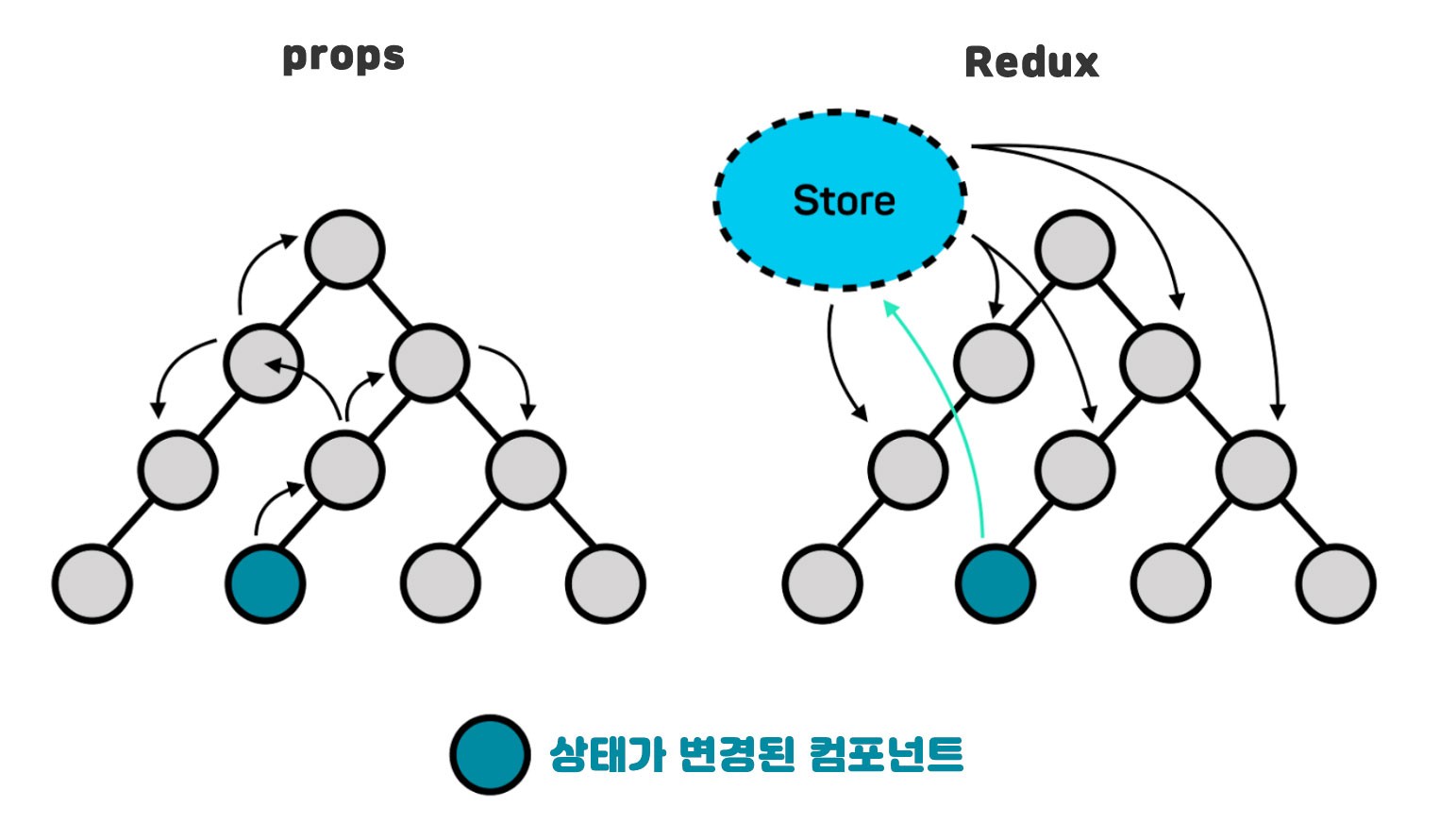
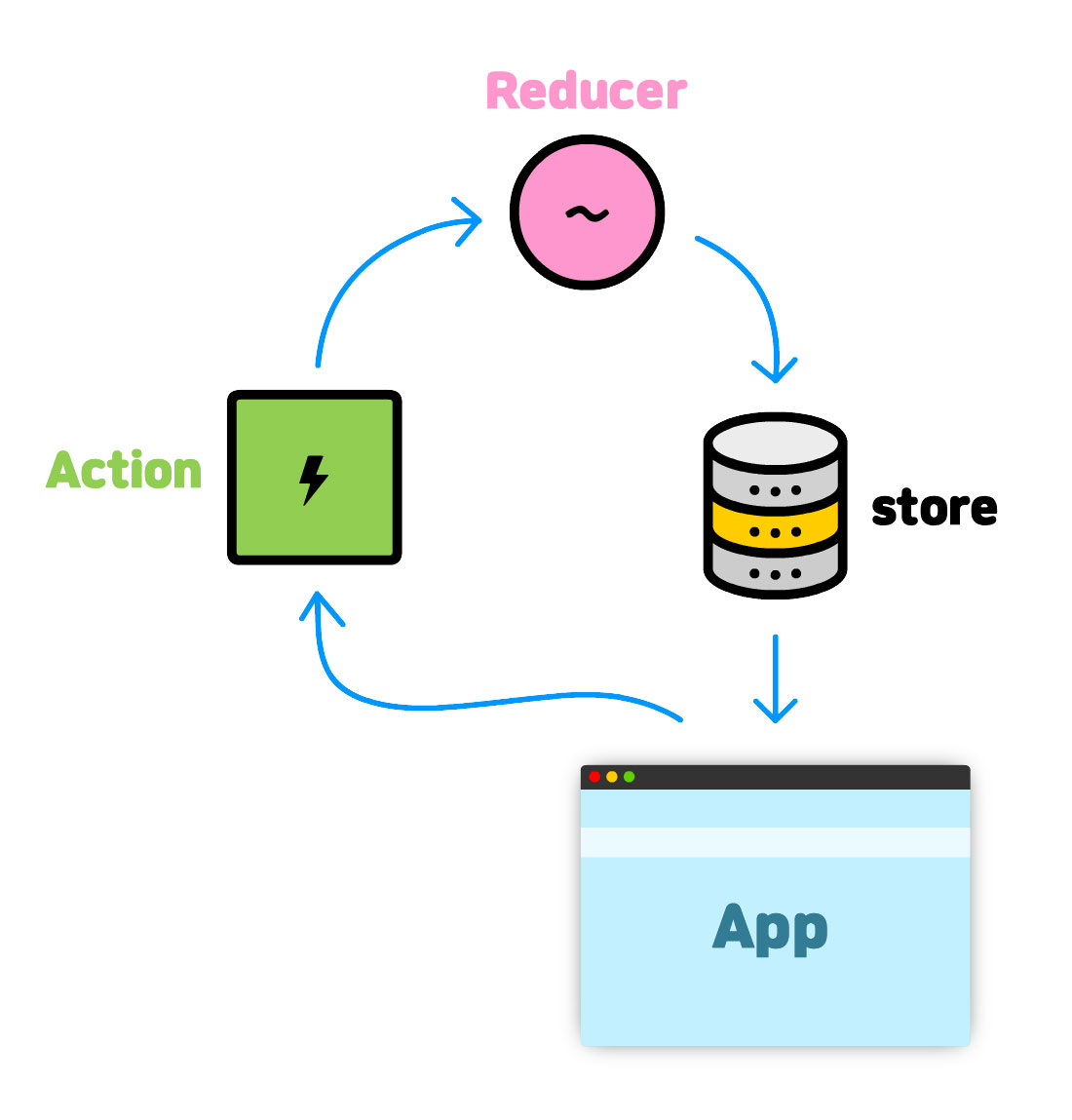
Redux 상태관리
action이 전달되면 reducer가 store의 state를 변경시키는 방식
Redux는 상태관리 라이브러리로
React, Angular, Vue, Ember, jQuery 또는 Vanilla JavaScript와 같은 다른 라이브러리, 프레임워크에서도 사용


store : 전역으로 관리할 데이터를 저장하는 공간
import {createStore} from 'redux';
import rootReducer from '../store';
const store = createStore(rootReducer);
export default store;reducer : 함수로 store에 저장했거나 저장할 데이터를 변형
action : 특정 컴포넌트에서 reducer에 변경할 데이터를 전달하기 위한 객체. 어떤 동작 방식으로 일을 할 것인지 액션 타입으로 전달
const 액션명 = '파일명(구별)/액션명';
export function 액션명() {
return {
type: "액션의 종류를 한번에 식별할 수 있는 문자열 혹은 심볼" ,
payload: "액션의 실행에 필요한 임의의 데이터",
}
}
state는 불변(읽기 전용) 데이터이며 action만이 상태 교체를 요청 할 수 있음
reducer를 통해 상태의 최종 값만 설정
무엇이 일어나는지는 dispatch를 이용해서 알리며 어떻게 바꿀지는 reducer를 이용해서 state를 조작
단점 )
각 컴포넌트에서 수정할 데이터가 api 비동기 데이터일 경우에는 axios함수 관리가 어려워짐
# NPM
npm i redux react-redux
# Yarn
yarn add redux react-redux
작업 순서
1. UI 디자인
2. 리듀서 만들기
//1. 액션 - 액션명 중복방지를 위해 모듈명을 앞에 붙임
const AAA = '파일명/AAA';
//2. 액션 내보내기
export const aaa = () => ({ type: AAA });
//dispatch({type: AAA}) -> dispatch( aaa() )
//dispatch({type: AAA , 값}) -> dispatch( aaa(값) )
//3. 초기 상태값
const initialState = { number: 0 }
//4. reducer 함수 만들기
const reducer = ( state = initialState, action ) => {
switch( action.type ){
case AAA :
return {
number: 0
}
default:
return state
}
}
export default reducer3. 리듀서 합치기 : combineReducers
src>store>index.js
import { combineReducers } from 'redux';
import 리듀서이름1 from './리듀서파일1';
import 리듀서이름2 from './리듀서파일2';
import 리듀서이름3 from './리듀서파일3';
export default combineReducers({
리듀서이름1,
키 : 리듀서이름2,
키 : 리듀서이름3
});
4. index.js에 스토어 생성 후 3번 리듀서 자식(자손)컴포넌트에 전달
src>index.js
import { createStore } from 'redux';
import { Provider } from 'react-redux';
//스토어 생성
const store = createStore(합쳐진리듀서);
<Provider store={store}>
<App />
</Provider>
5. 원하는 UI에 action, state 연결해서 사용
useDispatch : 액션처리
useSelector : 상태값 처리
import { useDispatch , useSelector } from 'react-redux'
//상태값가져오기
const state담을이름 = useSelector( state => state.리듀서파일키.state명 )
const dispatch = useDispatch()
<button onClick={() => dispatch( 리듀에서내보낸액션명() )}>변경</button>
'[오늘의 공부] > React.js' 카테고리의 다른 글
| [React] JWT(JSON Web Token) (0) | 2023.06.06 |
|---|---|
| [오늘의 React] 다양한 JS 기반 라이브러리 (0) | 2023.03.05 |
| [오늘의 React] context API 상태관리 (0) | 2023.03.05 |
| [오늘의 React] Router (0) | 2023.03.05 |
| [오늘의 React] Hooks (0) | 2023.03.05 |

