| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 로버트 C마틴
- 쏙속 들어오는 함수형코딩
- 생코님Redux
- 출처 : https://www.boostcourse.org/
- 쏙쏙 들어오는 함수형코딩
- 에릭노이먼
- 에릭 노이먼
- 오종택개발자님
- 출처 : 코딩애플
- 자바스크립트 딥다이브
- 에릭 노먼드
- 유틸리티타입은 공식문서 자주 보자
- 출처는 코딩앙마
- https://product.kyobobook.co.kr/detail/S000001952246
- 흥달쌤
- 클린코드다시읽기
- 나는 flux좋아...
- 고등애플
- 출처 : 한입크기로 잘라먹는 타입스크립트
- 이웅모
- 출처 : 코딩앙마
- 큰돌의 CS책
- 함수형 코딩
- 김영한쌤
- 리엑트를 다루는 기술
- 쏙쏙 들어오는 함수형 코딩
- 쏙쏙들어오는함수형코딩
- 갈길이 멀구나
- 출처는 코딩애플
- 출처 : 자바스크립트 딥다이브
- Today
- Total
흰둥씨의 개발장
[오늘의 React] 생명주기, VirtualDOM vs RealDOM , CRA , JSX문법, 웹팩 , 바벨, 컴포넌트, 이벤트처리, useState 본문
[오늘의 React] 생명주기, VirtualDOM vs RealDOM , CRA , JSX문법, 웹팩 , 바벨, 컴포넌트, 이벤트처리, useState
돈워리비해삐 2023. 3. 5. 00:45https://ko.reactjs.org/
리액트 학습사이트
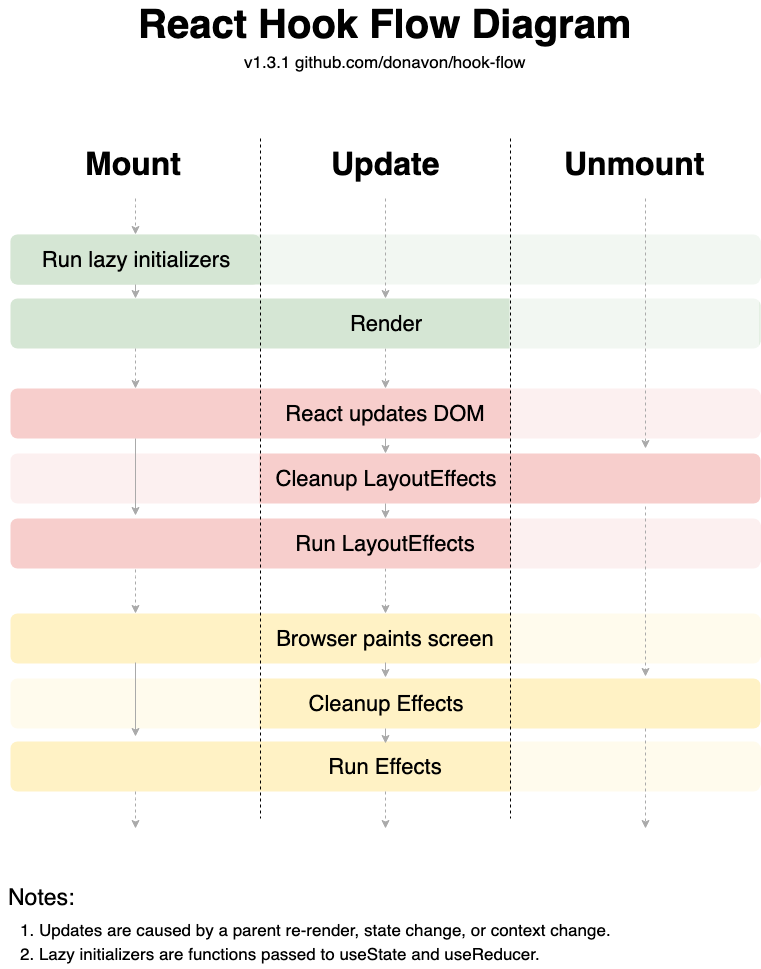
리액트 생명주기란?
컴포넌트가 생성되는 시점과 사라지는 시점이 정해져 있는 것
mount -> 컴포넌트 생성
update -> 컴포넌트 렌더링 / 컴포넌트의 props가 변경될 때 / setState() 함수 호출에 의해 state가 변경될 때
unmount -> 상위 컴포넌트에서 현재 컴포넌트를 더이상 화면에서 표시하지 않음
컴포넌트는 계속 존재하는 것이 아니라 흐름에 따라 생성되고 업데이트 되고 사라지는 과정을 가짐

VirtualDOM
화면에 나타나는 내용을 기술한 자바스크립트 객체를 지칭
리액트 엘리먼트는 DOM 엘리먼트의 가상 표현
불변성을 가지고 있음
엘리먼트는 한번 생성되면 자식이나 속성을 바꿀 수 없기 때문에
엘리먼트를 업데이트하기 위해서는 다시 생성해야한다
기존 엘리먼트를 변경하는 것이 아니라 새로운 엘리먼트를 생성해서 바꿔치기하는 것
때문에 실제 화면에 출력된 리얼돔 대비 브라우저의 효율성 증진
https://ko.reactjs.org/docs/faq-internals.html#what-is-the-virtual-dom
RealDOM
실제 HTML태그를 브라우저가 읽은 후 DOM형태로 변환해 화면에 출력
브라우저에 DOM이 출력된 이후에는 해당 내용이 변경될 때마다 다시 전체를 탐색 후 렌더링
CRA(Create-React-App)
리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅 해주는 도구
https://create-react-app.dev/docs/getting-started/
프로젝트명에는 카멜표기법이나 띄어쓰기는 작성할수 없다.
test : 테스트 러너(Test Runner)를 시작
npm test 혹은
yarn testnpm run eject
에러 발생시
1. nodejs가 최신버전이 아닐 경우가 많으니 꼭 삭제하고 다시 설치
2. 맥은 sudo npx create-react-app 프로젝트명으로 npm이나 npx 사용시 앞에 sudo라는 단어추가
3. 보안 오류는 시작 - 검색 - Powershell 검색 - 우클릭 - 관리자 권한으로 실행후 Set-ExecutionPolicy Unrestricted 입력
JSX 규칙 : javascript + XML
JSX는 리액트 컴포넌트를 작성하면서 return 문에 사용하는 문법
HTML과 비슷하나 자바스크립트 객체이다.
JSX 규칙
1. 태그는 반드시 닫아줘야 한다.
빈요소인 경우 xml 방식으로 처리
<input type="text" />2. 최상단에서는 반드시 div 혹은 Fragment(<>) 로 작성
<>
<p>hello react!</p>
<input type="text" />
</>
3. JSX 안에서 자바스크립트 값을 사용하고 싶을때는 { }를 사용
<div>
hello {name}
</div>
4. 조건부 렌더링을 하고싶으면 &&연산자나 삼항 연산자를 사용 권장
<div>
{ true ? console.log('참') : console.log('거짓') }
</div>5. 인라인 스타일링은 항상 객체 형식으로 작성
<div style={{ backgroundColor: 'red' }}>react</div>6. 별도의 스타일파일을 만들었으면 class 대신 className 을 사용
<div className="style">react</div>7. JSX의 주석은 {/* */}을 사용. (js 내부에서의 주석은 //)
<div>
{/* 주석은 이렇게 */}
<h1>react</h1>
</div>
웹팩 webpack
웹 개발자들이 웹 애플리케이션 개발 목적을 위해 모듈 방식의 접근을 사용할 수 있게 도와준다.
모듈 번들러(Module Bundler) : 여러개의 나누어져 있는 파일들을 하나의 파일로 만들어주는 라이브러리
모듈처럼 나눠서 작업 할 수 있게 리액트에서 웹팩을 디폴트로 제공
https://webpack.js.org/
바벨 babel
JSX를 실습할 수 있는 환경을 제공(순수하게 실행할수 있는 자바스크립트로 변환)
JSX는 JavaScript 문법 확장(JavaScript Extension)으로 HTML 과 유사
React 사용시 JSX가 반드시 필요한 것은 아니지만,
JavaScript로 UI View를 구성하는 마크업하는 것은 매우 까다로우므로 특별한 경우가 아니라면 JSX 사용을 권장
JSX가 하는 일은 React 요소(Element)를 만드는 것
왼쪽 텍스트 필드에 JSX 코드를 입력하면, 오른쪽 텍스트 필드에 Virtual DOM을 구성하는 JavaScript 코드가 출력되는 것을 확인 가능
컴포넌트 Component
마치 레고(Lego) 블록을 쌓듯이 구성단위(module)를 미리 만든 뒤 필요한 부분을 개발할 때 이 모듈을 조립하는 방식
컴포넌트는 UI 를 구성하는 조각(piece)에 해당되며, 독립적으로 분리되어 재사용을 됨을 목적으로 사용
React 앱에서 컴포넌트는 개별적인 JavaScript 파일로 분리되어 관리한다
ex) Header, HeaderTitle, Wrapper, List, ListItem 컴포넌트
함수형 컴포넌트
컴포넌트 외부로부터 속성(props)을 전달 받아 어떻게 UI를 구성해야 할지 설정하여 React 요소(JSX 를 Babel 이 변환 처리)로 반환하는 방법
함수형 컴포넌트와 클래스 컴포넌트는 차이
React에서 함수형과 클래스 컴포넌트는 유사하나
클래스 컴포넌트의 경우 함수형 컴포넌트에 없는 기능을 추가적으로 사용할 수 있다는 점이 다름.
예전에는 클래스 컴포넌트를 사용 현재는 Hook의 등장으로 함수 컴포넌트 주로 사용.
컴포넌트의 이름은 항상 대문자로
리액트가 대문자는 컴포넌트로 인식, 소문자로 작성하면 DOM HTML로 인식
컴포넌트는 기능 단위로 구분하는 것이 좋고, 재사용 가능한 형태로 추출하는 것이 좋음
리액트 컴포넌트 속성
컴포넌트에 전달할 다양한 정보를 담고 있는 자바스크립트 객체
부모 컴포넌트 -> 자식 컴포넌트로 단방향 데이터 바인딩
특징
· 읽기 전용
· 컴포넌트의 속성을 지정해 주면 각 속성이 하나의 객체로 모여 컴포넌트를 정의한 함수의 첫 번째 파라미터로 전달
· 상위 컴포넌트에서 하위 컴포넌트로 데이터(props)가 흐름
· 컴포넌트에서는 props 바꿀 수 없음
· 같은 props에 대해 항상 같은 결과를 리턴.
https://ko.reactjs.org/docs/components-and-props.html
리액트 이벤트 처리
https://ko.reactjs.org/docs/handling-events.html
useState()
let [변수, 변수를변경하는함수] = useState(변수의기본값);위와 같이 useState를 사용한다.
주의점: 변수에 담아둔 자료형이 참조자료라면 얕은 카피를 통해서 변수를 갱신할경우 렌더링시 변동사항이 반영되지 않는다.
let [arr, setArr] = useState([1,2,3,4,5]);
...
<p>{arr[0]}</p>
<div onClick={
arr[0] = "이값만문자열로변경해주겠니"
setArr(arr)
}></div>
위와 같이 코드를 구성하면 click이벤트 발생시
p태그에 담긴 arr[0]값이 계속 1인것을 확인할 수 있다.useState의 변수가 자동으로 렌더링되어 화면에 나타날 수있는 경우는
"변수가 갱신 되었을 때, 값이 변경되었을 때"이다.
그러나 array, object와 같은 참조자료형의 경우
변수에 값자체를 보관하는 것이 아닌
"값이 보관된 위치, 즉 메모리 주소"를 보관하는 것이기 때문에
메모리 주소값만을 복사한 경우에는 값이 갱신되지 못한다.
그래서 아래와 같은 새로운 자료로 값을 갱신하여야만 setArr()실행시 arr의 값을 정상적으로 갱신할 수 있다.
let [arr, setArr] = useState([1,2,3,4,5]);
...
<p>{arr[0]}</p>
<div onClick={
let deepCopy = [...arr];
deepCopy[0] = "이값만문자열로변경해주겠니"
setArr(deepCopy)
}></div>
'[오늘의 공부] > React.js' 카테고리의 다른 글
| [오늘의 React] context API 상태관리 (0) | 2023.03.05 |
|---|---|
| [오늘의 React] Router (0) | 2023.03.05 |
| [오늘의 React] Hooks (0) | 2023.03.05 |
| [오늘의 React] axios multiple request 할 때 (0) | 2023.02.12 |
| [오늘의 React] SPA MPA (2) | 2023.02.08 |
